My Full English – The Design Phase
09/09/2014
- Archetecture
- Ideas
- Project Management
- Technology

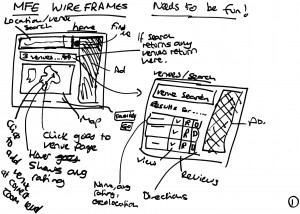
The initial design phase has to exclude all detail. To force this approach I took a Sharpie pen and some blank pieces of paper. Firstly I identified my main user paths. Luckily for MFE, there are only 2 of them.
- I need to find a venue for my breakfast
- I’ve just finished my breakfast and I would like to add a review
Both of these paths need to be achieved in as few amount of steps as possible and work on both mobile and desktop devices. Here are some of the initial sketches.

Ok, I’m unlikely to win any art competitions but by roughly sketching out ideas I managed to get a much better idea of what the flow of the site needed to be.
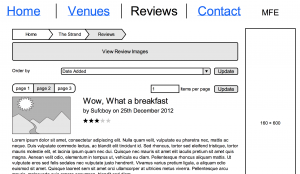
Once I was happy I created a digital version of the designs and flow to make it easier to share and reference. I used Mockingbird, which is a very easy-to-use wire-framing tool and is free for 1 project.

Once transposed I exported it to a PDF which I could then share with others and also use as a constant reference for the ultimate goal of the project.
What Next
In the next post, we’ll look at how we are going to manage this project